

The day-to-day work of content strategy confuses people for a reason. The things we do change from project to project and run the gamut from the purely analytical to the highly creative. In an industry in which the efforts of visual designers, information architects, front-end developers, and content creators can be seen center-stage when a new website launches, content strategy is a fundamentally backstage discipline.
You can’t see it or click it. It’s unusual for a website visitor to be able to point to a feature and say “that’s the result of smart content strategy!”
Perhaps because of this opacity, I’m tempted to define the practice of content strategy primarily in terms of what it produces. But although lists of deliverables and methods can be useful, they’re not enough on their own to explain how the practice works in real life.
Throughout this section, I will introduce a series of tools and techniques that I and others have used on content strategy projects, but I will also try to dig deeper and talk about the practical reasons for doing things in a particular way, and about the invisible aspects of the work that don’t show up in deliverables.
All of which is a roundabout way of talking about methodologies. (Insert Jaws theme here.) So let’s discuss them for a moment.
Because our discipline is new, and because we often work with user experience and web development teams with their own methodologies, the last few years have produced a host of discussions about the best way to do content strategy. Content strategy is sufficiently diverse that nearly all content workers must specialize to some extent, and our methodologies tend to reflect that specialization.
Whatever your situation or degree of specialization, you will need a methodology that supports the work you actually perform—and you’ll probably need to refine it from time to time to make sure it’s still appropriate. My own methodology is simple, and has emerged from my background as an online editorial strategist who usually works with user experience and web development teams. Although the deliverables and individual processes I use vary from project to project, all my work falls into three categories:
This isn’t a chronology for each project—though each project will include all three phases—but a repeatable sequence to be followed in ways big and small throughout time-bounded projects and in the long-term maintenance of content.
Though you should feel free to use it, I don’t offer my own methodology as the One True Way, but as an example of a methodology optimized for performing certain kinds of content work.
And now, let’s take a look at the work itself.
Before we dive in, a note about “deliverables”—those things we give or “deliver” to clients. It’s a ridiculous, clumsy word. Unfortunately, the circumlocutions required to get around it are awful, too, so I’m going to keep using it. And hey, it could be worse—at least our industry mostly avoids “work product.”
Here’s a completely non-comprehensive list of deliverables you might use while doing content strategy:
With one exception, I will offer overviews of documents and processes, rather than detailed instructions. You can find references for many of these documents at http://incisive.nu/elements. One lovely thing about being such a chatty discipline is that someone, somewhere is probably writing a blog post right this minute about whatever you might want to know.
Content strategy incorporates a wider range of processes and deliverables than do most of its sibling fields, and one thing we rarely discuss is how to choose the best approach for each project. As a result, we often stick to the same few easily repeated techniques, even when they’re not the ones best suited to a particular project. When we do that, we miss the chance to do better and more interesting work.
Every deliverable you create and every meeting you lead deals with two kinds of strategy: the one you’re developing for the project, and the one you’re using to guide your own communication with your colleagues, employers, and clients. These people usually won’t be your target audience for the project, but they are the audience for your deliverables. I’m not suggesting that we do full-scale user research and strategy for each client or document—if we did, we’d never get anything else done—but we can think strategically about our work.
The most obvious way of grouping deliverables is by project phase, especially if you’re a consultant. You may have your own terms for each phase, but whether you work with an agency or alone, you’re probably familiar with a process that looks something like this (fig 2):
If you’re working with a design team, breaking down your work by project phase can help your colleagues in other disciplines understand how your work will interact with theirs. It can also help clients understand how your work fits into the project as a whole.
The problem with this method of thinking and talking about content strategy is that it doesn’t say much about what the work really looks like. If your teammates or clients aren’t familiar with content strategy, you’ll need to say more about your work than how it fits into the project timeline. One good place to begin is with the function or purpose of your content strategy deliverables.
A second way to look at our work is to consider what each tool or process is meant to accomplish. Think of this as a detailed, project-specific version of developing a methodology. On a very high level, you need to know what you intend to accomplish, either with a content strategy project or over the long term in a content strategy role. Once you understand the highest-level goal, you can work backward to figure out what you need to produce.
Here’s an example. Say I’m working alongside a user experience team to redesign a website for a large consultancy. The company’s website contains more than 5,000 pieces of content, and its publishing system is distributed across a dozen divisions and locations. The project brief explains that our top three goals are to align the company’s online presence with its brand, to make it easier for potential customers to find the information they need, and to bring consistency to the website sections managed by its various divisions.
Going back to my underlying methodology, I can work out what I need to do to accomplish our goals:
That’s it. Thinking about function can help shake content work loose from the clichés and habits of paint-by-numbers delivery, and it helps to know what you’re trying to accomplish with each deliverable and process before you dive in and start trying to do it.
You might also consider placing each deliverable you develop on a continuum with objective, analytical work at one end and subjective, creative work at the other. This approach can be particularly helpful when you work with clients or colleagues who haven’t ever seen a content strategy document and don’t know whether to expect naked spreadsheets or prosy conceptual recommendations.
If I plot some of the deliverables I work with most frequently on a chart according to their function (I’ll just use evaluate vs. design for this example) and their nature (analytical vs. creative), it looks something like this (fig 3):
In real life, few content documents are 100% analytical, and almost none are 100% creative, but having a sense of the character of each piece of work can help streamline the development process. If you’re working with a team of content people, this sort of breakdown can also help you figure out how to divide up the work in a way that takes advantage of your colleagues’ various skills. Got a data nerd handy? Put her on that content audit and gap analysis. And your content specialist who used to edit a magazine? Let him lead the feature design recommendations and voice and tone work.
Programmers rarely present raw code in client meetings. For every visual design comp or interface prototype that goes to the client (or manager), there are dozens or hundreds of cocktail-napkin and whiteboard sketches that no one outside the core team ever sees. In the same way, we should resist the temptation to show our clients everything we make.
Some documents are for you alone, to refine your thinking and organize your work; some are best used by information architects, visual designers, or CMS developers; some are intended to offer ideas to clients for approval or revision. Each may be valuable, but it’s quite rare for all of them to have the same audience. Some clients are not best served by spreadsheets or detailed content docs—they need executive summaries and any pertinent questions that have arisen during the document’s development, but not the thing itself. Conversely, members of our own teams often require details that clients and managers don’t. Information architects, for example, often need to know far more about the nature, structure, and relative importance of each kind of content than a client will ever want to see.
Give people what they need, and don’t deluge them with things they don’t. Some clients will want to see absolutely everything, but if you make a general rule of showing less, your approval cycles may move more quickly—and you won’t have to say “That’s not really something we can talk about just yet” more than three or four times per presentation.
Consider your audience in the selection, introduction, and preparation of your deliverables, and even your most overworked client or manager will have an easier time giving you the feedback and approval you need.
Nearly every project contains within it two sets of needs that are held in tension: the needs of the client and the needs of the user. In successful projects, these two sets of needs tend to be complementary, but you will also encounter situations in which client and user needs appear to conflict. In this situation, content specialists are well placed to act as user advocates, as we often have an easier time finding and citing user research to back up our positions than do visual designers held hostage by a client’s personal fondness for mauve.
In practice, this means that when someone dictates that a certain piece of content must be on the homepage (or landing page, or moral equivalent) you should try to discover whether doing so helps users. If it doesn’t, you may not be able to discard the directive entirely; these instructions often emerge from intractable internal political conflicts. But if you can suss out the reasoning behind the request, you may be able to suggest alterations that make the content more useful, or recommend a prominent alternative placement that would benefit more readers.
This can be every bit as interpersonally fiddly as it sounds, but it’s a learnable skill. A few things to keep in mind:
Content strategists must also act as advocates for content, which is a slightly different proposition. Whenever someone proposes a new feature or a major change in plan, you need to (tactfully) discover the content requirements that accompany that decision and determine whether or not they’re realistic.
Whether you’re working as a consultant or doing an in-house project, anything bigger than routine publishing and maintenance needs a project definition phase. On very large projects, such a phase might take months. For a small in-house revamp project, it might take fifteen minutes. What matters is that you take the time to clarify what the project is meant to accomplish—and to make sure that everyone who needs to agree on that point, does.
For consultants, project definition usually begins with an RFP (“request for proposal”) or other initiating document from the client. Content work can’t be divorced from business goals, so content people need to know as much as possible about the client’s understanding of their goals. If you’re coming in after the contract has been signed, always ask to see these documents and any proposals created in response to them, and make sure content strategy is represented at internal and client kick-off meetings.
Complex projects usually require the preparation of a creative brief or communication brief or project summary: a document that clearly explains what your team is expected to do. If you want the project to go smoothly, make sure you contribute to this document so that content needs are integrated from the beginning.
If you’re on an internal team, you probably won’t see anything as formal as an RFP and proposal, but don’t neglect project definition. Internal projects are notoriously difficult to pin down, and if the goals and requirements of your decision-makers are allowed to remain nebulous, the project will suffer later on.
Whether you’re a consultant or on staff, you’ll want to conduct (or observe) stakeholder research.
Stakeholders are the people on the client side who are responsible for or strongly interested in a project’s success. On a large project, stakeholders will probably include executives, department or team leaders, and the internal staff members who work most closely with content or with the website on the whole. On a small project, you may need to conduct only a handful of stakeholder interviews; on a very large project for a big organization, you may need several dozen.
Planning stakeholder interviews—and becoming a good interviewer in general—requires thought and experience. It’s a skill worth learning, even if you plan to piggyback your work on research conducted by others, because no matter how good your initial interview plan is, you’ll almost certainly need to ask follow-up questions once the project is underway.
Once you’ve scooped up all the information you can from RFPs, proposals, kickoff meetings, and stakeholder interviews, it’s time to distill it into something you can use. In Chapter 5 of Content Strategy for the Web, Kristina Halvorson offers an exceptionally sane and practical method of organizing this sort of information, based on processes developed in collaboration with Brain Traffic’s Melissa Rach. This method divides the information you receive from clients or managers into business goals, tactics, requirements, and project objectives, with big circles and stars drawn around the project objectives. To paraphrase Kristina:
Seriously, this section is worth the purchase price of the book all on its own, so go buy it and read it.
To complete the project definition phase, you’ll need to know what “success” means for the project—and that means you have to decide what to measure. Some people call this stuff “success metrics,” which is pretty clear, but I like “victory conditions,” a term borrowed from the game design world. In chess, the victory condition is checkmate. In War, it’s not running out of cards. In the game of Go, it’s controlling the most territory. In all these cases, it’s clear what you have to do to win, and that’s a great quality to emulate.
A measure of success that cannot, in fact, be measured is a lousy measure of success. Try to turn as many soft, aspirational goals as possible into success criteria, and make them specific enough that you can actually tell whether or not you’ve met them. If you’re trying to increase traffic or sign-ups, what numbers will you try to hit? Are those numbers possible and realistic? When do you need to reach them for it to count as a victory? How will you tell if you’ve achieved other, softer goals?
After you’ve documented victory conditions for your project, it’s a good idea to collect all your project definition information in one place. If you show it to your client or employer, you may even want to create a formal summary in the form of a project brief or communication brief.
Now that you know all about your project goals and your clients’ desires, it’s time to begin the real research.
Modern web development teams usually begin projects by conducting user research and developing tools that keep user needs at the project’s center; the same is true for content-only engagements. The purpose of user research is to move beyond assumptions, guesses, and stereotypes to discover what your human readers, viewers, and listeners really want and need.
Who conducts user research? It depends on the project. Information architects and user experience designers have pioneered most of the techniques involved and frequently do the research themselves, but content strategists can make perfectly good researchers. My own preference is to work with an IA or UX person whenever possible, including the user research phase.
Internal teams are often tempted to rely on their gradually accrued and informal understanding of their users. This kind of knowledge is valuable, but if you don’t supplement it with disciplined research, you risk missing important but submerged needs. If you’re working on an informal internal project, you may be tempted to put off user research until you’ve developed a “first pass” at content. Just remind yourself that even if you meet all project requirements and fully understand what your employers expect to see, if people don’t read, watch, or listen to your content, you’ve failed.
Interviews are usually the first step, and as with stakeholder interviews, there is an art to selecting and interviewing participants. The finesse with which you approach this work can dramatically affect the usefulness of the information you receive.
Once you or your team have completed your initial user interviews, you can develop user proxies. These stand-ins for individual users synthesize the information you’ve learned and give your team a set of likely user needs and actions they can use to validate their ideas. User proxies include personas, user scenarios, use cases, and activity flows, all of which have been discussed extensively elsewhere. In the end, it matters less whether you create fancy, formal documents or draw stick figures on a whiteboard. What matters is that someone gets it done.
Around the time you’re conducting user research, you can begin a review of the project’s existing content. Doing these two quite different kinds of research at the same time may feel a bit daunting, but it’s a great way to make sure that you’re thoroughly immersed in your client’s world—and that of their users.
Before we go much further, we need to discover what content already exists; this step is often called a quantitative audit or content inventory. The web is full of useful advice on conducting content audits, so I’ll stick to a brief summary. Essentially, you’re going to create an extremely detailed site map that represents every page and other piece of content on the website you are working with, along with every other piece of existing content that may end up on the site, but that currently lives elsewhere.
For each piece of content, an inventory generally lists a:
In my office, big inventories involve a lot of black coffee, a few late nights, and a playlist of questionable but cheering music prominently featuring the soundtrack of object-collection video game Katamari Damacy. It takes quite awhile to exhaustively inventory a large site, but it’s the only way to really understand what you have to work with.
At some point during or after your inventory, you’ll want to conduct a qualitative audit of some or all of your existing content. As you’ve doubtless gathered, that involves assessing the quality of the content. This may sound straightforward, but there is one major challenge: how do you evaluate content when you don’t know what you’re looking for? Sure, you can tell if content is badly written, but until you know more about your users’ needs, how will you know if the content is working?
You can’t. And that’s the main thing that affects the timing of a qualitative audit. Unless the audit timing is entirely out of your control, plan to have your user research complete and a few personas or other proxies on hand before you begin evaluating quality. Doing so will allow you to assess your content based on the basic principles outlined in the first section of this book: Is it appropriate? Useful and user-centered? Clear, consistent, and concise? Has it been properly supported, or is it outdated or inaccurate?
How you measure those qualities is up to you, and you’ll also have to decide whether or not you have the time and resources to complete a full audit of all the content you’ve inventoried, or if you need to focus on representative sections alone.
Later on, when you begin recommending changes, you’ll need to be able to tell your client or manager how much work it will take to implement your recommendations. Audits are how you find that out. (If you’re working internally or doing maintenance, they’re also a brilliant foundation for ongoing quality checks and content updates.)
There’s more to resource assessment than content audits. For medium-sized and large projects, you’ll want to document the publishing workflow: how content is planned, created, approved, produced, and maintained. You’ll also need to know who is available to create and revise content in the short term, and what content budgets look like so you can make realistic recommendations about content development and upkeep.
If you’re designing a site from scratch, you won’t have much content to audit, but you should still document available content resources: writers, illustrators or other content producers, photograph collections, existing multimedia, production resources like studio time, and so on.
Finally, this is the time to:
You may find that you’re able to integrate some or all of these processes into the content inventory and audit. Once you’re done with everything, write up a short summary describing your process, criteria for evaluation, and major findings. This findings document will be useful to a much larger audience than your spreadsheets.
A competitive review generally means a mini-audit of content published by organizations that compete with yours (or your client’s)—although for some projects, a competitive review may not actually be about competitors. For a project with one company division, you might review the content practices of other divisions as well as those of external rivals. For nonprofit organizations, you may be better off reviewing sites that accomplish parallel tasks, or organizations with similar audiences or brands, than trying to study only organizations that work in the same sector as yours.
Instead of filling spreadsheets with detailed content reviews, you can almost always get away with a lighter touch during a competitive review. Go through the content you’ve identified for review in a systematic way, describing in general terms what you find, making special note of any features or content that stand out as particularly excellent or especially awful. In the end, you should have a general sense of “what’s out there” as well as a list of things that seem to work well and things that are definitely to be avoided.
Once you’ve collected all this information, it’s time to figure out what you’ve really learned. You might take this opportunity to produce a formal, twenty-page report, or you might simply send a few emails and have some conversations in the hallway; the ideal is probably somewhere in between.
This is a good time to convey the highlights of your content audits and competitive reviews, including any “quick fix” remedies (fix broken pages, correct misspellings and inaccurate facts, switch inaccessible files to accessible versions) that can be applied to the current site without slowing the rest of the project down. It’s also a good time to amend the project brief to document anything you’ve learned that has changed your fundamental understanding of the project.
In the end, what matters is that your colleagues understand the research results in ways that will let them do better work, and that your client understands the implications of the results for the remainder of the project.
Once you have defined clear project goals and measures of success, and achieved a thorough understanding of user needs and existing resources, you’re ready to begin the strategy part of content strategy. This means taking everything you’ve learned in the first two phases of the project and developing a set of concepts, plans, and guidelines for creating and maintaining content that meets user needs and project goals.
As you read the pages that follow, you may wonder why all of these content recommendations and guidelines aren’t simply created and delivered all at once. On small or informal projects, some of them can be, and even on larger projects, you can usually present several kinds of work to the client at the same time. I’ve presented them in the sequence you see here because especially on larger projects, each batch of work feeds the next. Without understanding your core messages and the structure of your site, you can’t make recommendations on communicating those messages within the site structure; without approval for major changes and big new ideas, it’s folly to flesh out the tiny but important details that will bring those concepts to life.
Like visual design and information architecture, content strategy is an iterative process, moving gradually from the general to the specific. Back in the 1990s, when you loaded a webpage with inline JPEG images, they started out looking like classic Nintendo characters and gradually came into focus. So too will your content strategy work gradually evolve from blocky, abstract outlines into crisp photographic detail.
Some projects and organizations require content strategy work that focuses primarily on streamlining existing content, filling a few gaps here and there, and establishing solid, sustainable processes for workflow and governance. Others require substantial creative development work and the advancement of new concepts.
Either way, you need to document the main ideas—the messages discussed in Chapter 1—which you will convey to your users. Each separate audience will probably have its own subset of messages that lives under the umbrella of site-wide messages. If the organization already has a list of messages to be communicated, you can simply adopt those that make sense for your project. If they don’t, you’ll need to collaborate with the appropriate teams to develop one. Don’t be afraid to give homework to the client, or to your marketing/corporate communications people, if you’re on staff.
Although you may develop some messages from whole cloth, most will probably emerge from your client’s existing communication strategy. If you lack a communication strategy on which to build your content work, plan to spend extra time getting approval for your high-level recommendations, because they’re likely to spark substantial internal debate.
Don’t get bogged down on message development. Messages are important, but they’re an internal tool, and as such, should be developed only to the point of optimum usefulness. Spending an extra week fiddling with message copy means losing a week you probably can’t afford to lose. As Halvorson notes (Kristina Halvorson, Content Strategy for the Web, p. 89):
Messages aren’t content. They’re used to shape content. So, as you create your content for each page and component, you’ll interpret the messaging for the audience and page context.
Once you have the main ideas you need to communicate arranged in a hierarchy, validate them with the client, revise, and move on.
As you begin to understand the structure of your content, you may wish to begin introducing major departures from the existing content and features to your colleagues and client. Not at the wireframe level, or by talking about specific pages—it’s not time for that yet. Think of this part of the project as the equivalent of a particularly sexy pitch in the advertising world: you’re introducing new concepts and big ideas, not tweaks and minor revisions.
There are two reasons to introduce major conceptual changes before structural design begins. First, by explicitly introducing big changes as strategies, you’ll be able to discover gaps in your assumptions and make any required course corrections before you begin developing tactical plans. Second, when you introduce new concepts early on, you give large, complex organizations a chance to ease into new ways of thinking. Doing so almost always softens reflexive resistance to new ideas and gives you (and your champions on the client team) time to allay fears and win over dubious stakeholders. So what qualifies as a major concept?
Conceptual recommendations should always include the strategic rationale behind the proposed change, and should support this rationale with findings from user, stakeholder, and competitive research.
Once you have approval for the general ideas and concepts that will shape content for your project, you can begin to assemble plans and recommendations for actual content. You may wish to create a detailed set of guidelines and content needs for each site section and delivery channel, or you may only need brief written guidelines combined with content templates and examples of good and bad content.
At some point in every online project, someone has to decide what’s going to be on a website, and sometimes what’s going to be included on other channels as well. This sequence of decisions will take into account all the work done in the project definition phase and everything discovered through user research and competitive reviews to create a structural design that meets user needs and serves business goals. The results may include a sitemap and a set of wireframes (replaced on some projects by page description diagrams), sometimes accompanied by user flows.
So is this an information architecture thing, or a part of content strategy?
This is a great question, and there are lots of answers—no two alike: Information architecture is a subset of content strategy. Content strategy functions should be folded into information architecture like blueberries into muffin batter. User experience design includes everything, content or otherwise.
In my experience, it is very easy for brilliant information architects (or UX people who do information architecture) to underestimate the importance of editorial planning, voice and tone, and detailed guidelines for content creation. And conversely, it’s very easy for highly skilled content people to underestimate how much information architecture has to do with things other than content: the finicky details of application behavior and interaction design, in particular. I’m a huge fan of collaborations between information architects who care about editorial concerns and content strategists who love structure and talking about data. But whatever your situation, it’s important to know your way around structural design, if only so that you can provide useful feedback and support.
That said, you won’t find Information Architecture 101 in this text. In the last twenty years, information architecture—and its interaction design and user experience design cousins—have developed into highly sophisticated fields with substantial bodies of professional literature. Even if you only dip your toe into the waters of structural design, I recommend that you take the time to learn the basics of IA design principles, methodologies, and deliverables.
Once you have a sitemap and wireframes to work with you’ll be able to return to the business goals and user needs you collected at the beginning of the project and begin fleshing out the details of your content plan.
Large websites with lots of content will benefit from content recommendations for each section of the site as depicted in the site map and wireframes. This is primarily an organizational exercise, as you will have collected the pertinent information in previous phases.
Think of this as your last chance to talk about underlying strategies, because it’s all tactical planning from here on out. High-level content recommendations typically include some or all of the following:
Wireframes are wonderful things. They allow information architects to represent structure without implying anything about visual design, and they give content strategists a skeleton outline on which to arrange content. But although they often look like they’re representing the function of each page, they necessarily leave out a lot of detail that will be critically important to the people who eventually develop the site’s content—like what the content on each page is supposed to accomplish, how it relates to content elsewhere on the site, where the content will come from, and how it’s supposed to look and sound.
Unless you’re working on a very small project, you’ll want to develop content guidelines to go alongside the wireframes. I use a combination of detailed written recommendations, a content style guide, and content templates (described below) to communicate these guidelines. Depending on the project’s scope and goals—as documented in the project definition phase—the written guidelines will include some or all of the following:
A content style guide includes notes on the choice of a standard style guide, house style guidelines (deviations from or additions to the standard style guide), specifications for images and multimedia, and guidelines for non-standard style in social media or other channels (executive blogs, for example).
The contents of the written recommendations and style guide will be reinforced in an even more detailed deliverable called a content template.
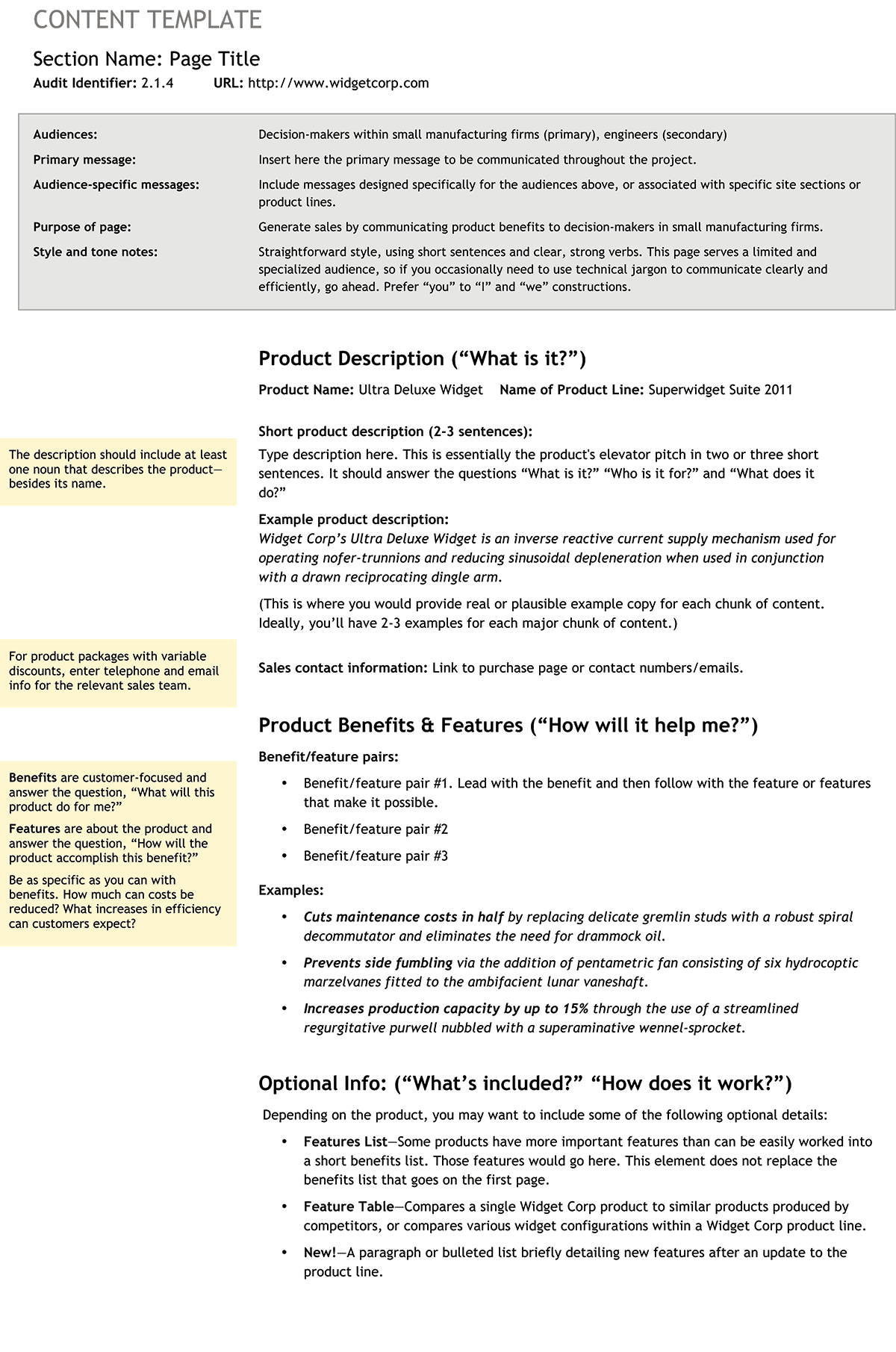
A content template is a simple document that serves two purposes: it’s a paragraph-level companion to your website’s wireframes, and it’s a simple, effective means of getting useful information from the people who have information to the people who can communicate that information. Each template contains information about a specific kind of page (or content module) on your website: section landing pages, articles, product pages, staff bios, job listings, and so on.
By providing your experts with a fill-in-the-blank structure for their content drafts, you can be quite explicit about what you do (and don’t) want—and can help save your writers from the hypnotic blink of a cursor on a blank page, to which so many have fallen victim.
Of course, before you can create content templates, you need to decide what each page is intended to do. The purpose of each page should emerge from a combination of your user and stakeholder research, the messages you’ve documented, and the wireframes you’re working with. You’ll also need to have a pretty good idea of how the new structure represented in the sitemap and wireframes matches up to content that already exists—for this, you’ll need to return to the content inventory and look for matches between new content needs and old content resources.
After that, you can make a content template in four easy steps (fig 4):
Content creation encompasses writing, illustration, information visualization, metadata and text-equivalent production, and interface writing, and is supported by creative direction and old-fashioned editorial leadership.
You may notice that I have not written “web writing,” and there’s a reason for that: While it’s true that writing for the web is different from writing for print, it is also increasingly true that “the web” is only one part of a larger internet publishing landscape. We do write for the web, but we also write for applications, email, mobile, and a horde of services that straddle multiple categories.
This is not a writing manual, nor a book about communication in general—not because these aren’t vital, central tasks, but because the world doesn’t need another book about web writing basics and the principles of visual communication. But all content strategists need to understand the challenges inherent in content development, and to be able to direct the production of content that meets the project’s requirements.
There are only three ways to produce content. You can get it from dedicated creators, from internal experts, or you can avoid the issue entirely by aggregating someone else’s content. In the fantasy world from which many marketing plans spring, these three methods are equally useful and entirely distinct. In reality, they are complex, messy, and often inseparable from each other.

Fig 4: A sample content template for WidgetCorp’s product pages. Product vocabulary borrowed from Wikipedia.
You might attempt to avoid the complexities of working with outside writers or internal experts by “curating”—or aggregating—content created by and for someone else.
Worst of all, because it’s a popular trend, content curation may be selected for the wrong reasons—because it’s a buzzword and a seemingly simple way to pump out large quantities of content, rather than because it meets demonstrated user needs. And since resources are finite, tactics that don’t serve user needs divert resources from tactics that do. Like blogging, content curation can be a useful component of a larger content plan, but over time, it requires substantial quantities of time and attention.
So! To summarize, content development is tricky and takes time and money. But there are plenty of things you can do to make it easier and more efficient.
Although some content strategy consultants assist with content maintenance, many leave projects well before long-term content management issues arise. For these consultants, it’s especially important to deal with both content production and ongoing maintenance in recommendations delivered throughout the project, rather than in an afterthought that flits across the client’s radar just as the project ends.
If your client has a dedicated web editor and a reasonably effective publishing process, they may not need much beyond a content style guide and advice on content reviews. But if the client’s publishing process is more tenuous, you may need to help them design or overhaul their publishing and approval workflow. Editorial calendars can provide structure for ongoing content development and management, and can also encourage regular strategy discussions between content creators and the people who develop organization-wide communication strategy.
But the truth is, none of these tools can replace a skilled in-house editor. If your client will be creating and managing more than a few dozen pages of content, they’ll need an editor or internal content strategist to keep things running smoothly. A staff member already involved in communications or web development may have the aptitude for this work, or the organization may need to hire an additional employee; either way, someone needs to ride herd after your consulting work is done.
Those who do content strategy work from within organizations tend to fill roles quite similar to those of a traditional managing editor: they plan and oversee the communication of new themes and ideas, manage schedules, and collaborate with writers and other content producers. As importantly, they also work alongside designers, programmers, project managers, business managers, marketing teams, senior executives, human resources departments, event planners, and a horde of other stakeholders and fellow travelers to get content produced, revised, approved, and published—and to see to it that it’s regularly evaluated and eventually revised or removed.
Common content management tasks include:
As more organizations realize that they must think of themselves as publishers, the world of ongoing internal editorial leadership is becoming ever more integrated into the practice of content strategy—something which can only enhance both disciplines.
Within content strategy, the practice of ongoing assessment and refinement of content is just beginning to blossom. The next few years are certain to bring us dozens of new techniques and methods that will rapidly become standard practice.
We could all do much worse than to begin with the three whole chapters about evaluation and refinement in Colleen Jones’s Clout (it’s like Christmas, I tell you) and with the Peterson books recommended in Chapter 1 (Web Analytics Demystified and The Big Book of Key Performance Indicators).